JIMDO基本機能一覧
コンテンツを追加してはじめる
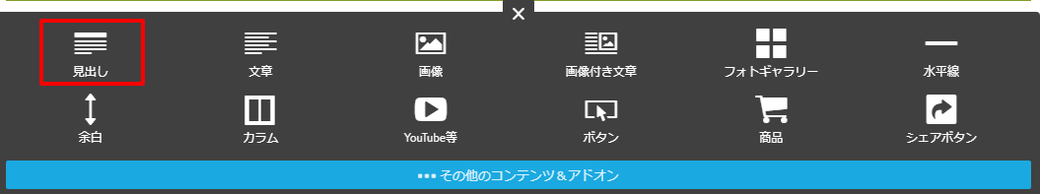
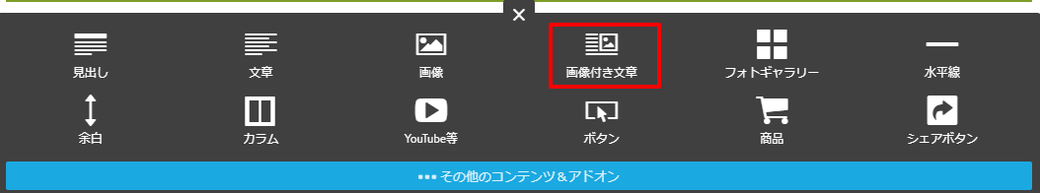
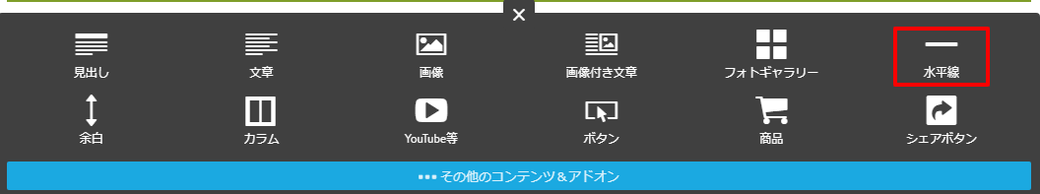
ページ上にカーソルを持って行くと、コンテンツを追加というバーがあらわれるので、これをクリックすると追加できるコンテンツが出てきますその中から選んで作り込んでいきます。

見出し
ここは見出しで作成しています
見出しの位置や文字色・大きさを変えるには画面左上の管理メニュー>デザイン>スタイルで変更が可能です。
見出しは本の目次と同様です。大見出しは1ページに一つ。中見だしと小見出しで分類していきましょう。

文章

画像
画像メニューでは画像を挿入し、サイズ変更やクリックすると大きくなるようにしたり(クリックしてみて)、画像にリンクを付けられます。キャプション(画像の説明)と代替テキストの挿入も可能です。
※代替えテキストとは視覚障害者向けの音声ブラウザ用テキストとして、また検索エンジン向けテキストの意味合いがあります。

画像付き文章

画像に文章を付ける場合に使います。
画像を右寄せにすると、文章は左側へ移動します。
画像を掲載した後に、画像をクリックすると画像の周りに
青い点が現れますが、この点をマウスでドラッグすると
可能な範囲内で大きさを任意に変更することができます。
縦横比は変わりません。
スマホでは文章は下部に回ります。

フォトギャラリー
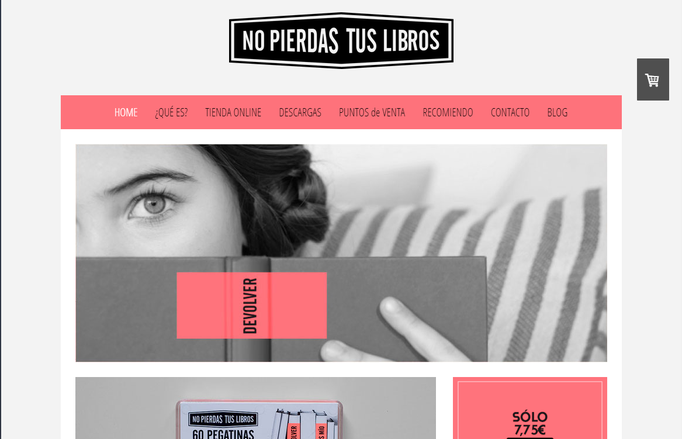
フォトギャラリーはホームページの中でも目を引くコンテンツになります。
キャプション、画像リンク、画像拡大表示など、さまざまな機能があります。
フォトギャラリー(スライダー:スライドショー)
フォトギャラリー(横並び)
スマホでは縦に並ぶ場合もあります。
フォトギャラリー(縦並び)
フォトギャラリー(タイル)
水平線
文章の転換や区切りに水平線メニューを使います。

余白
余白を開けるための機能があります。
px単位で調整ができるので、余白をそろえることも可能です。

カラム
列を分けるための機能です。写真や文章を横に並べる時に便利です。
列は複数に分けられ、幅の調節も可能です。縦線は入りません。
スマホで見る時は、カラムが縦に並びます。
見出し挿入
| セル1 | セル2 |
カラムを使えば写真が横並びに列幅も自由に動かして調整します。表の挿入は出来ますが、
カラムの中にカラムの追加はできません。

画像付き文章のコンテンツでは画像を最大化すると文章は下部に回り込みます

文章を右寄せにしたい場合は画像を左に寄せるだけ

文章を左寄せにしたい場合は画像を右へ移動します

画像の下に文章だけのコンテンツを挿入することも可能です
画像と文章の間に余白を使いました

YouTube等
YouTubeやVimeoなどの動画素材を挿入することができます。
画面サイズ、左・中央・右寄せ、画面比率変更


ボタン
ボタンアイコンを設置して、内部リンク・外部リンク・メールアドレス・電話リンクが可能です。
ボタンの種類は3種類、文字を入力した分だけ横に広がります。

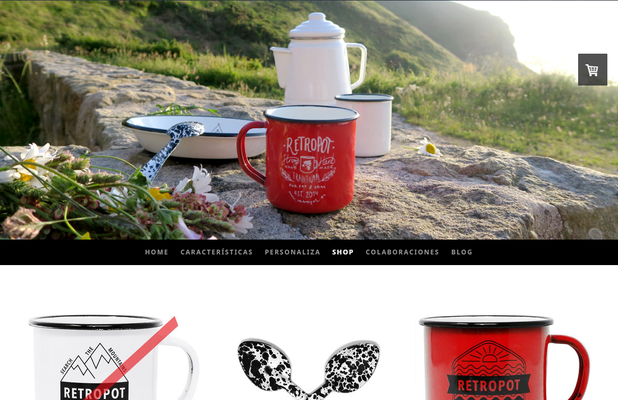
商品
SHOP機能を使う場合は、管理メニューのショップメニューから基本設定をおこなってください。
無料版では5アイテムまでしか扱うことができません。(取扱い可能アイテム数:プロ版15点、ビジネス版無制限)

シェアボタン
SNSへシェアするためのボタンが用意されています。
種類が多いので、自分の好きなボタンやサイズを設置することができます。

あなたもジンドゥーで無料ホームページを。 無料新規登録は https://jp.jimdo.com から